- Published on
My Journey of Learning SwiftUI at Apple Developer Academy
- Authors

- Name
- Galih Laras Prakoso
- @galihlprakoso

This is my first article about my journey of learning on Apple Developer Academy. As an software engineer that mostly doing jobs as a frontend engineer, my biggest motivation to join Apple Developer Academy is to become more familiar about Apple's technologies especially mobile apps.
SayurBox 🥬
Before joining ADA (Apple Developer Academy), I've been working on projects in my current company (Sayurbox) that use Apple's technology partialy. Sayurbox has been using react-native framework to develop multi-platform apps since the very beginning of it's MVP.
Even though most of the business logic is written on the JavaScript side, some of the code still need to be written on native side. That's the very first time I meet Swift programming language and I was falling in love with it. It triggered me to find out more about Apple technologies.
SwiftUI
My curiosity to learn more about Apple technologies started to become more serious when I saw the SwiftUI's official landing page (https://developer.apple.com/xcode/swiftui/).
First thing that stolen my attention me is that SwiftUI uses Declarative Syntax:
import SwiftUI
struct AlbumDetail: View {
var album: Album
var body: some View {
List(album.songs) { song in
HStack {
Image(album.cover)
VStack(alignment: .leading) {
Text(song.title)
Text(song.artist.name)
.foregroundStyle(.secondary)
}
}
}
}
}
In my opinion, the most convenient way to develop frontend apps is to use Declarative Syntax. Nowadays, most of the web frontend frameworks have been using Declarative Syntax (e.g React, VueJS, Angular, etc.). Before I have been very familiar with these web frontend frameworks before, it's very exciting when I know that SwiftUI also uses Declarative Syntax.
Nano Challenges
In Apple Developer Academy, I should pass some challenges (Micro Challenges, Nano Challenges, and Macro Challenge). In my opinion, Nano Challenges are the best opportunities for me to learn deeper because all of the works should be handled individually.
First Nano Challenge
On the first Nano Challenge, sadly I can't directly use SwiftUI because the mentors encouraged me to become more familiar with Apple's UI Kit framework first. And I was also enjoy my learning UI Kit framework.
On UI Kit framework, one of the API stole my attention. The UICollectionView. UICollectionView is a very powerful concept that enables us to display collection of data with great user experience. It could handle from the very simple until the very complex display and user interactions.
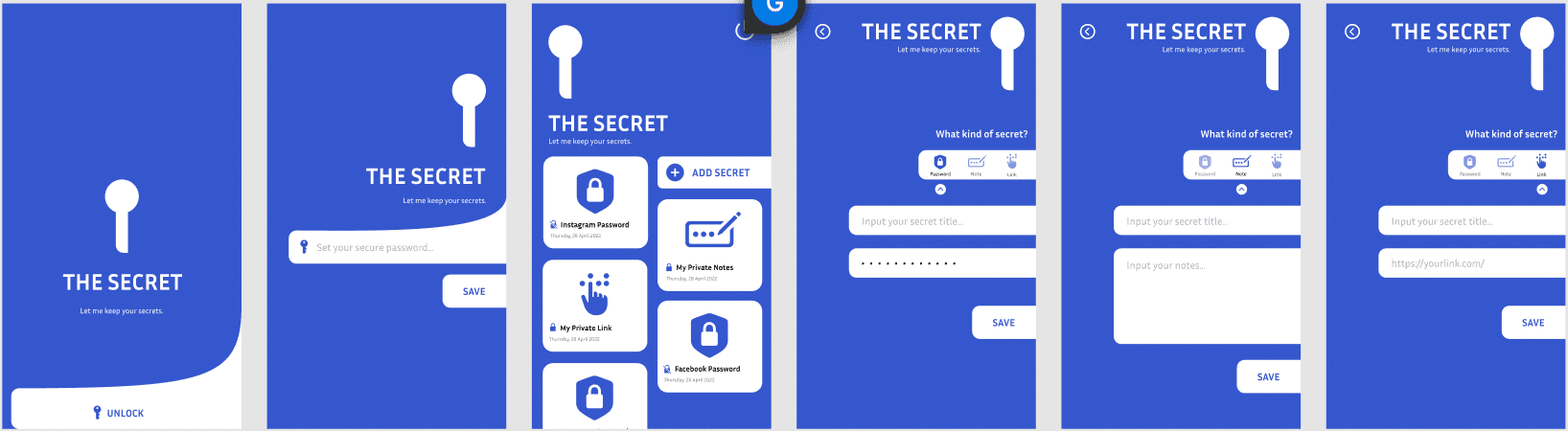
I decided to build a simple app that helps me to organize my secrets called The Secret.

By building this app, I learned about how to create masonry layout just like how Pinterest displays it's data as you can see in the third screen on the image above.
It's interesting because on the main screen where I displayed the data using masonry layout, I should also displays header components and I found that UICollectionView already has the capability to handle that.
Second Nano Challenge
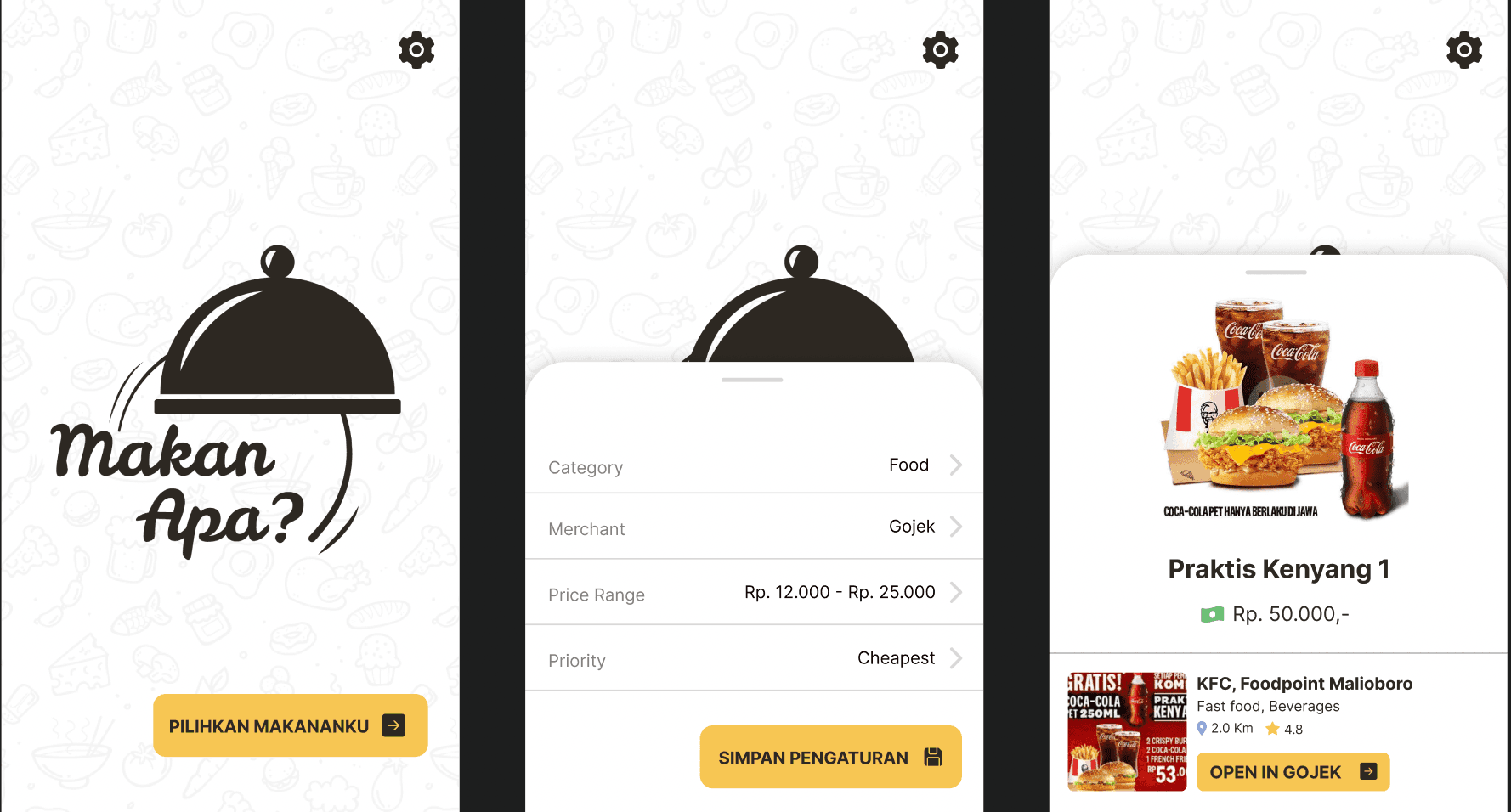
On the second Nano Challenge, finally I could learn more about SwiftUI. On this challenge, I decided to build an app that helps me to randomly pick food, because for me, picking which food to eat is very time consuming. It's a very painful daily tasks for me, especially when I was really hungry.

The app was called "Makan Apa". As I said before, it's a very simple app that helps me to randomly pick food but also have the capability to customize it's configuration.
The idea started when I saw that GoFood by Gojek and GrabFood by Grab is sharing their Food Merchant's data publicly on the web. So my idea is to do web scrapping to grab their datas and pick food data randomly based on app's configurations.